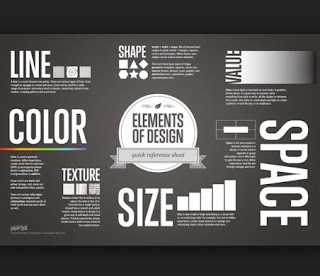
Elemen design yaitu ‘alat’ yang riil dalam wujudkan prinsip-prinsip design. Elemen ini yaitu sisi paling utama satu design.
Elemen design itu yaitu : garis, bentuk, ukuran, warna serta tekstur
Garis, Bentuk, Ukuran serta Warna
Satu hal yang paling mendasar dari elemen design yaitu :
Garis
Garis menolong memadukan 2 bagian tidak sama, bikin kedisiplinan, mengarahkan pandangan serta memberi kesan bergerak. Dengan kekuatan yang baik, pemakaian garis bisa tingkatkan keterbacaan, bentuk serta pesan satu design.
Bentuk
Bentuk hati sebagai contoh, bisa mengemukakan arti yang universal serta ketika berbarengan bisa jadi sisi paling utama dalam satu design.
Ukuran, elemen design yang lain yang bikin perbandingan ukuran satu bentuk pada bentuk yang lain dalam satu halaman design.
Desainer grafis umumnya memakai elemen warna untuk mengemukakan ‘kesan’ yang dikehendaki. Warna pastel serta cerah memberi kesan ramah, mengasyikkan, sesaat warna yang lebih gelap memberi kesan kalem. Pemakaian warna begitu menolong dalam memberi keseimbangan dalam satu design.
WarnaWarna dalam layout bisa mengemukakan moods, bikin gambar, menarik perhatian, serta mengidentifikasi objek. Saat pilih warna untuk publikasi atau halaman situs, mengenai apa yg menginginkan Anda kerjakan serta ke warna apa yg pas untuk maksud anda.
Elemen struktur serta bagian/ruang
Struktur melukiskan satu bentuk dengan visualisasi permukaannya. Ini dapat dibuat dengan memakai garis, bentuk atau photo spesial mengenai satu permukaan. Penentuan struktur yang baik bisa menghidupkan satu gambar yang ‘datar’ atau umum saja.
Masalah serta Jawaban :
1. Garis dalam design grafis dibagi jadi 4, yakni?
JAWAB : Vertikal Horizontal Diagram Kurva
2. Dalam design grafis kata graphein memiliki kandungan arti?
JAWAB : Latihan Garis
3. Design grafis sebagai seni bisa sebagai?
JAWAB : Estetika
4. Katakan prinsip-prinsip seni rupa ?
JAWAB : Kesatuan Keseimbangan Proposi Irama
5. Datang dari manakah bhs " Design " ?
JAWAB : Bhs Francis
6. Benda yang bisa dinilai lewat cara diliat/duraba yaitu?
JAWAB : Tekstur
7. Katakan identifikas ruangan yang dikelompokkan?
JAWAB : Profile serta latar belakang
8. Katakan Bentuk garis (Line) ?
JAWAB : 1. Lengkung (Curve)
2. Lurus (Straighot)
9. Terangkan yang disebut Struktur?
JAWAB : Penampilan permukaan (Corak) dari suati benda bisa dinilai lewat cara diliat/diraba
10. Katakan 3 Kelompok karakter bentuk?
JAWAB : 1. Huruf (Character)
2. Lambang (Symbol)
3. Bentuk Riil (From)
Elemen design itu yaitu : garis, bentuk, ukuran, warna serta tekstur
Garis, Bentuk, Ukuran serta Warna
Satu hal yang paling mendasar dari elemen design yaitu :
Garis
Garis menolong memadukan 2 bagian tidak sama, bikin kedisiplinan, mengarahkan pandangan serta memberi kesan bergerak. Dengan kekuatan yang baik, pemakaian garis bisa tingkatkan keterbacaan, bentuk serta pesan satu design.
Bentuk
Bentuk hati sebagai contoh, bisa mengemukakan arti yang universal serta ketika berbarengan bisa jadi sisi paling utama dalam satu design.
Ukuran, elemen design yang lain yang bikin perbandingan ukuran satu bentuk pada bentuk yang lain dalam satu halaman design.
Desainer grafis umumnya memakai elemen warna untuk mengemukakan ‘kesan’ yang dikehendaki. Warna pastel serta cerah memberi kesan ramah, mengasyikkan, sesaat warna yang lebih gelap memberi kesan kalem. Pemakaian warna begitu menolong dalam memberi keseimbangan dalam satu design.
WarnaWarna dalam layout bisa mengemukakan moods, bikin gambar, menarik perhatian, serta mengidentifikasi objek. Saat pilih warna untuk publikasi atau halaman situs, mengenai apa yg menginginkan Anda kerjakan serta ke warna apa yg pas untuk maksud anda.
Elemen struktur serta bagian/ruang
Struktur melukiskan satu bentuk dengan visualisasi permukaannya. Ini dapat dibuat dengan memakai garis, bentuk atau photo spesial mengenai satu permukaan. Penentuan struktur yang baik bisa menghidupkan satu gambar yang ‘datar’ atau umum saja.
Masalah serta Jawaban :
1. Garis dalam design grafis dibagi jadi 4, yakni?
JAWAB : Vertikal Horizontal Diagram Kurva
2. Dalam design grafis kata graphein memiliki kandungan arti?
JAWAB : Latihan Garis
3. Design grafis sebagai seni bisa sebagai?
JAWAB : Estetika
4. Katakan prinsip-prinsip seni rupa ?
JAWAB : Kesatuan Keseimbangan Proposi Irama
5. Datang dari manakah bhs " Design " ?
JAWAB : Bhs Francis
6. Benda yang bisa dinilai lewat cara diliat/duraba yaitu?
JAWAB : Tekstur
7. Katakan identifikas ruangan yang dikelompokkan?
JAWAB : Profile serta latar belakang
8. Katakan Bentuk garis (Line) ?
JAWAB : 1. Lengkung (Curve)
2. Lurus (Straighot)
9. Terangkan yang disebut Struktur?
JAWAB : Penampilan permukaan (Corak) dari suati benda bisa dinilai lewat cara diliat/diraba
10. Katakan 3 Kelompok karakter bentuk?
JAWAB : 1. Huruf (Character)
2. Lambang (Symbol)
3. Bentuk Riil (From)